Table Model and related Views¶
TableModel¶
Another central piece of the datavis and emvis libraries is the manipulation and visualization
of different kinds of tabular data. This type of information is often used with in many scientific domains
and specifically to CryoEM data processing.
TableModel is the base class that defines the basic methods
required to operate with such tabular data. In that way, this class is a bridge
between the GUI components and different data sources that contains one or many
tables (e.g databases, xml files, csv files, etc).
A TableModel instance provides access to a given data source. The
getTableNames() returns the names of the available
tables in that data source. Usually, the TableModel have one table loaded, which
name can be obtained with the getTableName(). When
the loadTable() is invoked with a table name as
input, it will be loaded and it will become the current active table.
For a given table, the TableModel model allows to iterate over its columns and
rows (iterColumns() method ). Table columns’
information is represented by the ColumnInfo
class, that stores basic properties such as column name and type. It is also possible
to access a given cell value at the position (row, col) by using
getValue(). If there is associated binary data
(e.g an image) for a given cell, it should be retrieved from the model via the
getData() method.
ColumnConfig and TableConfig¶
The information that is provided by a TableModel can be displayed in different ways.
It can be selected which columns are shown or not, in which order or which data cells
are rendered by default. All this visualization configuration is specified by using
the ColumnConfig and TableConfig classes.
ColumnConfig inherits from ColumnInfo and add more properties
related to the display. For example, it contains a label, that can be different from column
name, and will be used for the text shown with the column. All the options can be passed
as keyword arguments to ColumnConfig.__init__.
Then, the TableConfig is used to group several ColumnConfig
related to an underlying TableModel. In that way, the same model can be used in
different contexts and its information visualized in different ways. In the next
sections examples will be provided about how to use these two classes with each
specific view.
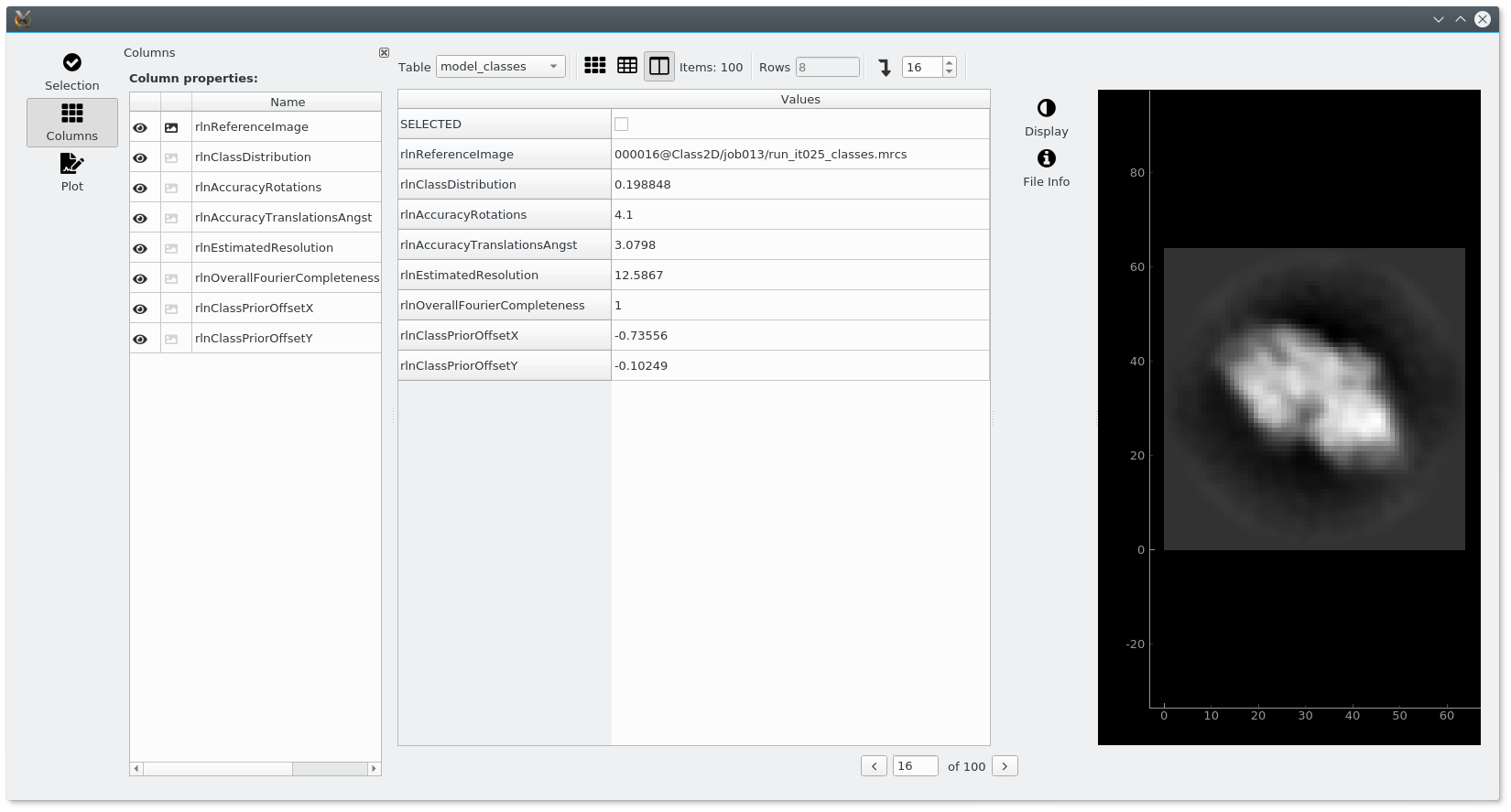
ItemsView¶
This view will show one item at a time. Each item showed corresponds to one
row from the TableModel. All values from that row
are displayed in a single table. When creating a new instance with
ItemsView.__init__, the displayConfig
parameter allows to pass a TableConfig to specify
which columns will be shown from each row and which one will be rendered
(only one column can be rendered for this view now).
TODO: Code example

ColumnsView¶
If we want to shows many data rows per page at the same time, then the
ColumnsView is the right choice. It also uses
a TableModel to display rows and columns cell data. An input
TableConfig can be used to specify which columns
will be visible and which ones will be rendered.
TODO: Code example

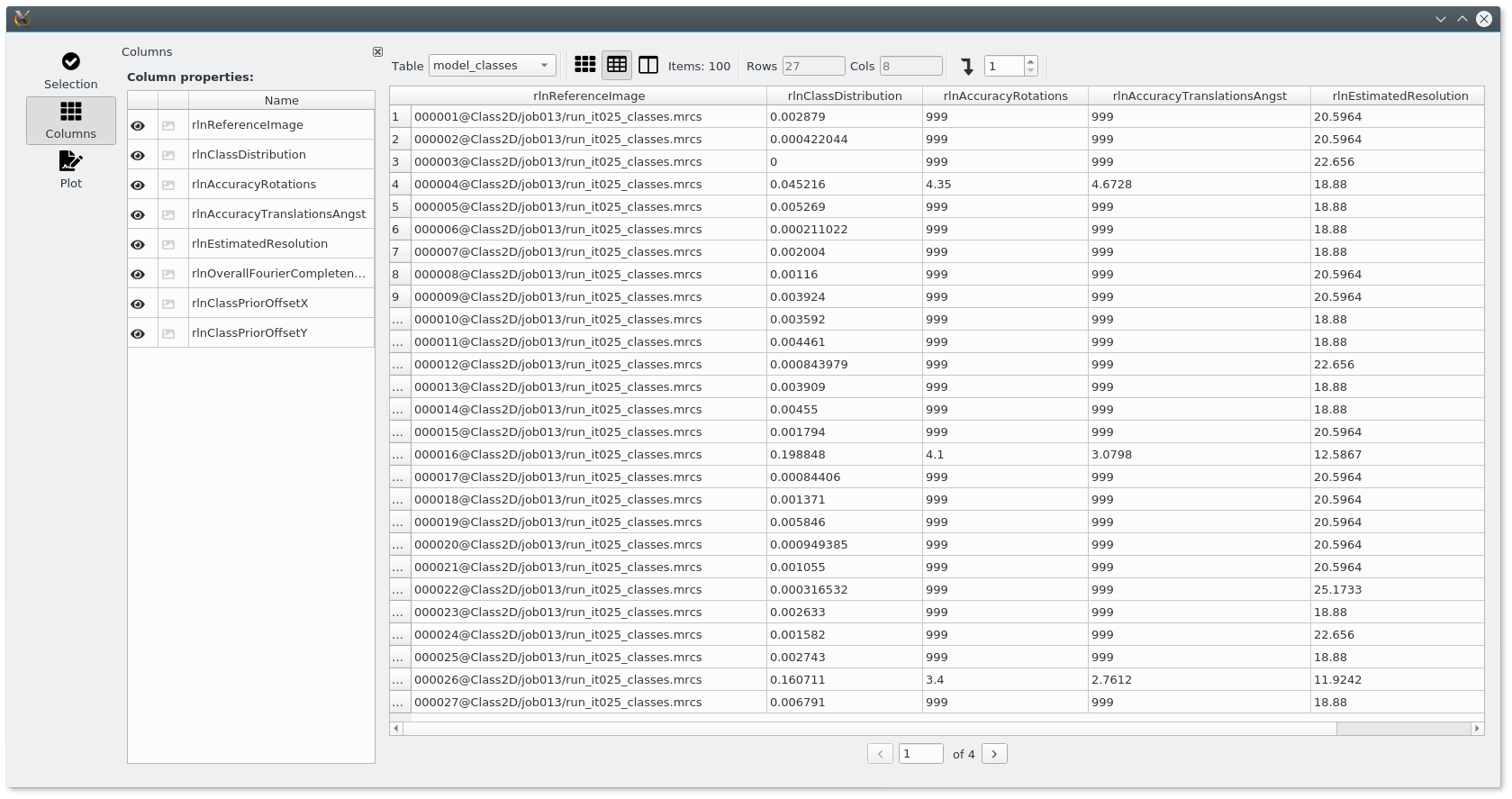
Example of ColumnsView, all columns are visible and no one is rendered.¶

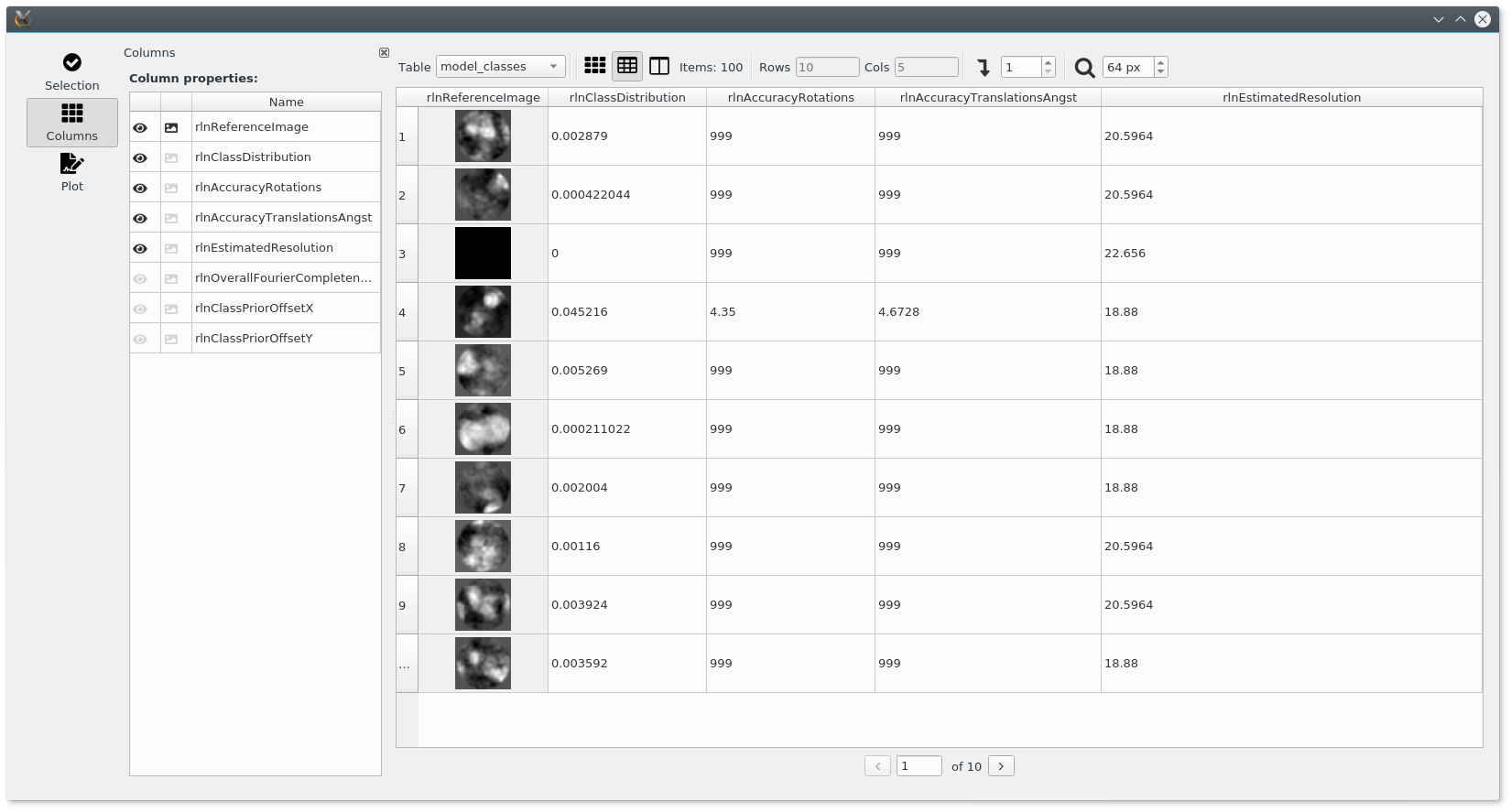
Another example of ColumnsView, image column is rendered and some has been hidden.¶
GalleryView¶
The GalleryView view is useful for rendering of of the renderable
column values for many items in a given page. It allows users to take a looks at a glance
to many images. Additionally, using the TableConfig it is possible
to also display some labels together with the image shown. This is also useful to inspect
measurements or labels associated to the image.
TODO: Code example

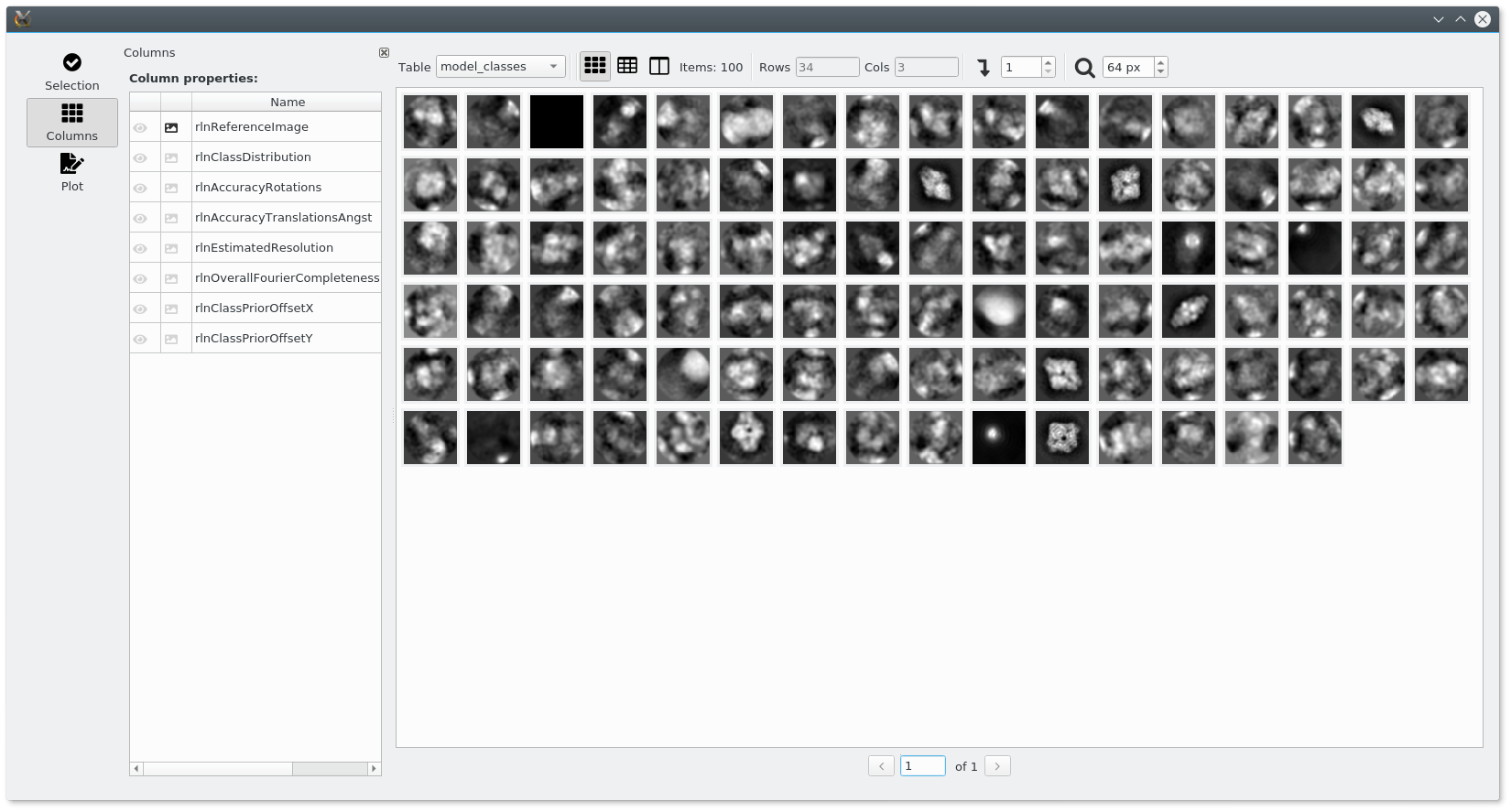
Example of GalleryView, image column rendered, no labels¶

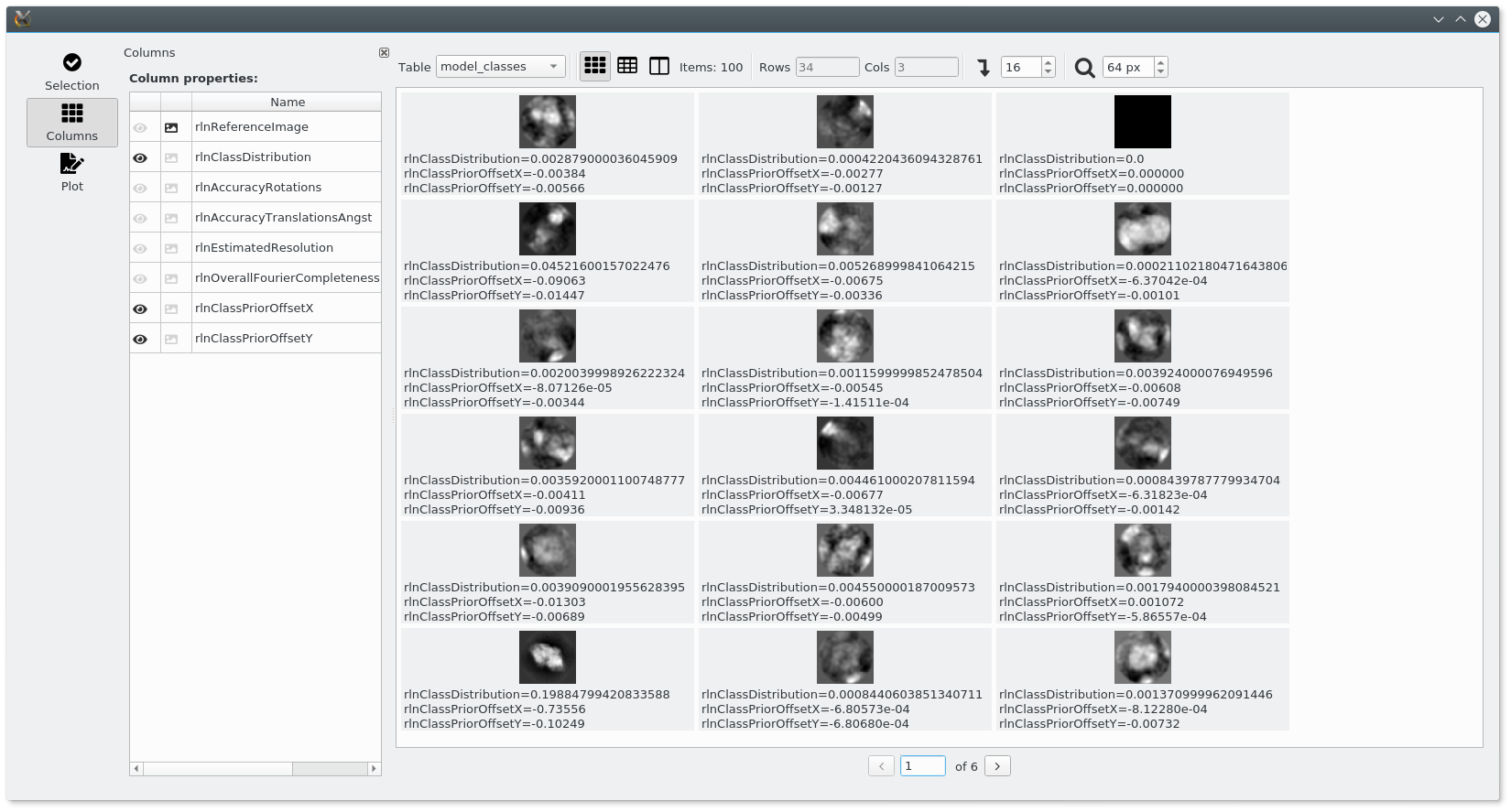
Another example of GalleryView, image column is also rendered, but some columns are used as labels.¶